《처음 만나는 자바스크립트》를 시작으로 《처음 만나는 파이썬》, 《처음 만나는 알고리즘》에 이어 'First Step' 시리즈의 그 네 번째 책이 출간됩니다. 이웃 일본에서 해당 분야 도서 중 가장 많이 판매되거나 입문자들에게 호평을 받는 책들로 'First Step' 시리즈를 꾸렸는데요. 국내 독자들도 많이 읽어주시고 좋은 평도 해주셔서 만든 보람을 느끼는 시리즈입니다. :)
|
|
|
'First Step' 시리즈의 네 번째 도서는 《처음 만나는 HTML5 & CSS3》입니다. 이 책의 원서는 일본에서 작년 10월말에 출간되었는데, 아마존재팬에서는 아직도 HTML 서적 중 가장 많은 판매를 보이고 있을 정도로 독자들의 인기를 얻고 있는 서적입니다. 《처음 만나는 HTML5 & CSS3》의 저자는 《처음 만나는 자바스크립트》를 쓴 저자이기도 한데요. 저자 카노 스케하루 님은 입문서 베스트셀러 작가답게 알기 쉬운 설명과 적절할 예제로 쉬우면서도 지루하지 않게 학습을 유도합니다.
이 책은 반응형 웹디자인과 스마트폰 시대에 걸맞게 모바일 중심의 HTML/CSS 코딩에 역점을 두고 있습니다. HTML5는 ‘개념’을 이해시키는 것에 포커스를 맞췄고, CSS는 단순한 기능을 설명하는 것을 넘어 다양한 실전 기술을 소개하고 있습니다. 또한, 저자의 생생한 경험을 책에 잘 녹여내었고, HTML과 CSS 기능 중에서도 실무에서 자주 사용하는 기술들을 자세하게 설명하고 있는 것이 특징입니다.
각 장별 내용은 다음과 같습니다.
- 1장 - 웹사이트 구조와 URL의 특징 그리고 사용할 수 있는 파일 종류 및 특징 등 웹사이트 제작을 시작하기에 앞서 알아 두어야 할 기초 지식
- 2장 ~ 3장 - 간단한 예를 통해 HTML/CSS 코딩 흐름을 학습. 특히 언제 어떤 태그를 사용해서 페이지를 구성하면 좋은지를 개념 중심으로 설명
- 4장 ~ 8장 - 기능별로 HTML/CSS 코딩 예를 소개. ‘설명을 위한 예제’가 아닌 실전 기술을 도입해서 예제를 구성했으므로 학습은 물론 실무에도 적용 가능
- 9장 - 레이아웃에 관해 내용과 함께, 현재 주류가 되는 플렉스 박스(flex box) 기술을 사용해 전형적인 페이지 레이아웃과 내비게이션을 구현하는 방법을 상세하게 다룸
- 10장 - 지금까지 소개한 기술을 조합해서 실제 웹사이트를 구축해 보고, 웹사이트의 HTML/CSS 작성 흐름과 사고방식에 따른 작업 순서를 소개함. 아무리 복잡한 디자인이라도 사실은 ‘작은 기술들의 집합’으로 만들어져 있다는 것을 이해할 수 있도록 구성
웹 디자이너나 웹 프로그래머가 되고 싶은 학생 및 취업 준비생, 그리고 최신 웹 디자인 경향을 알고 싶은 현업 1-3년차 정도인 분에게 좋은 책으로 자리매김하길 바랍니다. 현재 예판 중이며, 책은 다음 주 15일에 출간됩니다.
■ 샘플 PDF(차례, 옮긴이 머리말, 머리말, 예제 데이터 사용법, 베타리더 후기, 1장 '웹 사이트의 구조를 알자')
 처음만나는HTML5&CSS3_sample.pdf
처음만나는HTML5&CSS3_sample.pdf
도서구매 사이트(가나다순)
'출간 전 책 소식' 카테고리의 다른 글
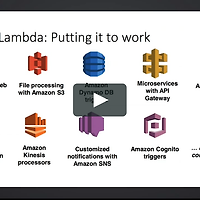
| 서버리스 앱 개발을 위한 최적의 도구! (2) | 2017.12.20 |
|---|---|
| 데이터 과학의 전체 프로세스를 경험하다! (0) | 2017.12.07 |
| 수치 계산과 성능 향상을 위한 파이썬 필수 라이브러리를 배우자! (0) | 2017.11.22 |
| 와이파이 통신 모듈 시장을 평정한 ESP8266 (0) | 2017.11.10 |
| 《맨먼스 미신》의 저자, 브룩스 교수의 설계 에세이 (1) | 2017.10.30 |